- 2014-01-02 (木) 0:30
- 日常
@room_909 確認しました。「this.text02.remove();」でやりたい事が、動く方の「this.fontGroup[label].remove();」なら、「this.text02.fontGroup.remove();」と書くか、
— DARL (@DARL_Japan) 2014, 1月 2
@room_909 おぉー!完全高い!!
なるほどです.
addChild した要素は children(配列) プロパティに入れられるんですがこの並びが直接描画順番になります.
この配列を毎フレーム y の値でソートすれば同じような見え方にはできるかなと思います.
— phi(ファイ) (@phi_jp) 2014, 1月 2
新年早々、自分のバグだらけのソースをプロのプログラマに見て貰うという有難い&申し訳ない事態に。お陰で画像テキストの関数は完成、これで自由に書いたり更新したり出来るようになった。やっぱり僕、クラスの親子関係とかが弱い。絵に描いてやったほうがええんかもしれんなあ。キャラの前後入れ替えに関しては、tmlib.jsの作者であるphiさんに直接教えて頂いた。有難うございました。現在3歩進んで2歩下がる感じだけども、間違いなく前進してるので楽しいったらない。休みの間、出来るだけ頑張ってみる。
.childrenに置いてあるスプライトを、Y軸基準でクイックソートする事で、下にあるスプライトが手間に来るようになった!が…足元の陰は自分より僅かに下にあるので、タイミングによっては自機の上に乗ってしまう… pic.twitter.com/jFnwWtwLBE
— Shuhei Miyazawa (@room_909) 2014, 1月 2
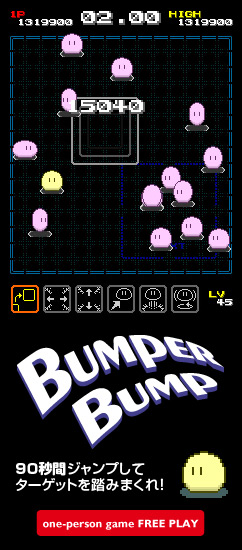
また現状では、シーン上に存在する全てのスプライトをクイックソートするしか無いので、画像フォント(スプライト)もこうなってしまう…zIndexが指定出来れば一発解決なんやけども… pic.twitter.com/WnbEZOnqyl
— Shuhei Miyazawa (@room_909) 2014, 1月 2
- Newer: 指の冷えとの別れ
- Older: 見た事の無いおみくじ