- 2012-02-01 (水) 0:30
- 日常
Photoshop で Web 用に画像を切りだすと画像の彩度が上がってしまうのは Adobe RGB と sRGB の違いが原因だった(WEBLE)
http://weble.org/2011/05/12/photoshop-adobergb-srgb

FlexScan SX2762Wの色が合わない。具体的に書くと、PhotoshopやWindows フォトビューアで表示した色と、ブラウザ上で見た色に思いっきり差がある。ブラウザで見ると、強烈に彩度が高く、赤や緑なんかは目に刺さるレベルで色が変わる。僕の本業はWebデザインなので、これを何とかしないと仕事どころでは無くなる。今まで作ったサイトも、総じて彩度が上がって冷や汗ダラダラ。色々調べたが、特にICCプロファイルを変に埋め込んだりしている訳では無く、早々に降参してサポートセンターへお電話。
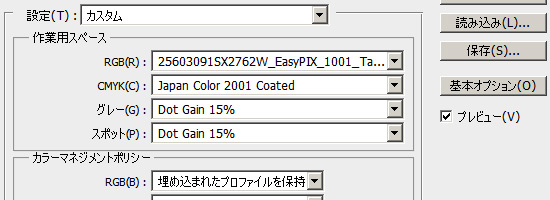
解った事。何も知らず、モニタ側の設定を『AdobeRGB』にして使っていたのだが、そもそもブラウザ上では『sRGB』でしか表示されないので、色が狂うのは当然なのだそうだ。つまり、Webデザインをする際には、PhotoshopもRGBを『sRGB』にして、モニタ側の設定も『sRGB』にしなければならないと。勿論、印刷物を作る際はモニタ側もPhotoshop側もRGBを『AdobeRGB』にする必要がある。今まで使っていたFlexScan S1921では『AdobeRGB』での出力が出来なかったから気付かなかった盲点。jpg画像は全部『Web及びデバイス用に保存』を使っていたから、気付きもしなかった。

また、僕の環境ではEasyPIX(カラーマッチングツール)を使って色を合わせているので、こちらでの設定も『sRGB』にする必要があった。同時にPhotoshopでのRGBもモニタの設定を引き継ぐ形で『EasyPIX』を選択。これでようやく、全ての色が合った。かなり悩んだけど、お陰で色んな事が理解出来た、筈。これで安心して使う事が出来るというものだ。間違ってたら、泣く。
- Newer: Wi-Fiが導入されました
- Older: お断りします