何から聞けば良いのか解らないという方へ。お役に立てれば幸いです。
 『ブラウザ』って何ですか?
『ブラウザ』って何ですか?
 インターネットでWebサイトを見る時に使うソフトの事です。一番一般的なのは、あの青色の、でっかい『e』のヤツ。IE(Internet Explorer)と言うブラウザですね。このブラウザという単語は、割と色んな場所で使われるので、覚えておくと便利です。
インターネットでWebサイトを見る時に使うソフトの事です。一番一般的なのは、あの青色の、でっかい『e』のヤツ。IE(Internet Explorer)と言うブラウザですね。このブラウザという単語は、割と色んな場所で使われるので、覚えておくと便利です。
もう少し詳しく説明しましょう。Webサイトは、基本的に『HTML』や『CSS』という言語で書かれています。知らない人が見たらサッパリ解らない英文字の羅列なんですが、「このボタンはここに配置して」「ここは見出しだから色を変えて大きい文字にして」といった命令が細かく一つずつ書いてあるんですね。これを読み取り、いつも皆さんが見ているような画面に翻訳するのがブラウザの仕事なのです。もちろんこのページも、全てHTMLやCSSなどで出来ています。Webデザイナーは、日々パーツ画像を切り出してはHTMLやCSSなどでページを組み上げているんですね。
 このブラウザ、IE以外にも無料で利用できるものが沢山あります。代表的なものとしては、mozilla Firefox、Google chrome、opera、safariがあります。特にGoogle chromeは軽くてお勧めです。古いバージョンのIEを使っている方は、是非一度試してみて下さい、あまりの快適さに感動しますよ!
このブラウザ、IE以外にも無料で利用できるものが沢山あります。代表的なものとしては、mozilla Firefox、Google chrome、opera、safariがあります。特にGoogle chromeは軽くてお勧めです。古いバージョンのIEを使っている方は、是非一度試してみて下さい、あまりの快適さに感動しますよ!
 なぜ『ホームページ』じゃなくて『Webサイト』と呼ぶんですか?
なぜ『ホームページ』じゃなくて『Webサイト』と呼ぶんですか?
 実は『ホームページ』とは、ブラウザを立ち上げた時に最初に表示されるページ(ホームボタンを押した時に表示されるページ)の事を指します。僕だとGoogleのトップページが表示されますが、これがホームページなんですね。普段見ている様々なページは、正式には『Webサイト』『サイト』と呼びます。
実は『ホームページ』とは、ブラウザを立ち上げた時に最初に表示されるページ(ホームボタンを押した時に表示されるページ)の事を指します。僕だとGoogleのトップページが表示されますが、これがホームページなんですね。普段見ている様々なページは、正式には『Webサイト』『サイト』と呼びます。
日本では『Webサイト』より先に、間違った呼び名である『ホームページ』が拡がってしまい、今でも仕方なく『ホームページ』という単語を使っているサービスは少なくありません。検索する人も『ホームページ』という単語を使うものだから、無くす訳にもいかないんですね…
 『サイトのアドレス(Webサイトのアドレス)』と『メールアドレス』の違いが分かりません。
『サイトのアドレス(Webサイトのアドレス)』と『メールアドレス』の違いが分かりません。
混同されている方も居るのでご説明を。『サイトのアドレス(Webサイトのアドレス)』というのはWebサイトが置いてある住所で、『メールアドレス』というのは個人名が付いたメール専用の住所です。
 例えばYahooの場合、サイトのアドレスは『http://www.yahoo.co.jp/』です。ブラウザにこのアドレスを入力すると、Webサイトが表示されるという訳ですね。最近のブラウザでは前の方を略して『yahoo.co.jp』とだけ書いても、ブラウザはちゃんと略した部分を補完してYahoo!を表示してくれます。『サイトのアドレス』は『URL(Uniform Resource Locator)』とも言いますね。
例えばYahooの場合、サイトのアドレスは『http://www.yahoo.co.jp/』です。ブラウザにこのアドレスを入力すると、Webサイトが表示されるという訳ですね。最近のブラウザでは前の方を略して『yahoo.co.jp』とだけ書いても、ブラウザはちゃんと略した部分を補完してYahoo!を表示してくれます。『サイトのアドレス』は『URL(Uniform Resource Locator)』とも言いますね。
 Yahooメールをお持ちの場合、メールアドレスは『自分で決めた名前@yahoo.co.jp』となっている筈です。こちらはメールを送る時にだけ使うアドレスです。
Yahooメールをお持ちの場合、メールアドレスは『自分で決めた名前@yahoo.co.jp』となっている筈です。こちらはメールを送る時にだけ使うアドレスです。
略されたサイトのアドレスとメールアドレスは、パッと見で区別がつき辛いかもしれません。でも実は簡単に見分けられる方法が。『@』が入っていればメールアドレス、入っていなければサイトのアドレスなのです。
 Webサイトのレイアウトなどの用語が解りません。
Webサイトのレイアウトなどの用語が解りません。
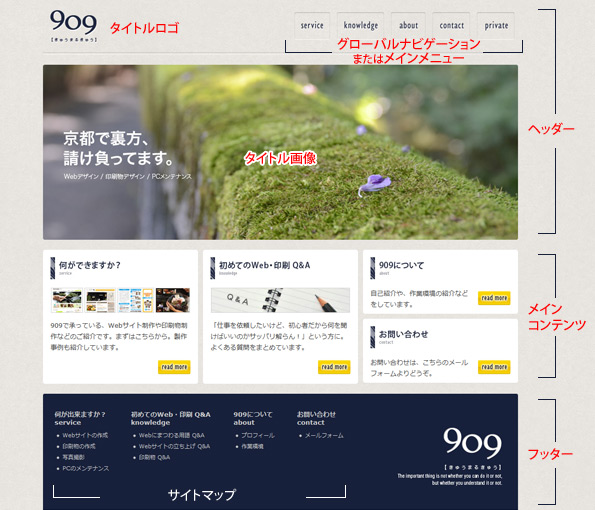
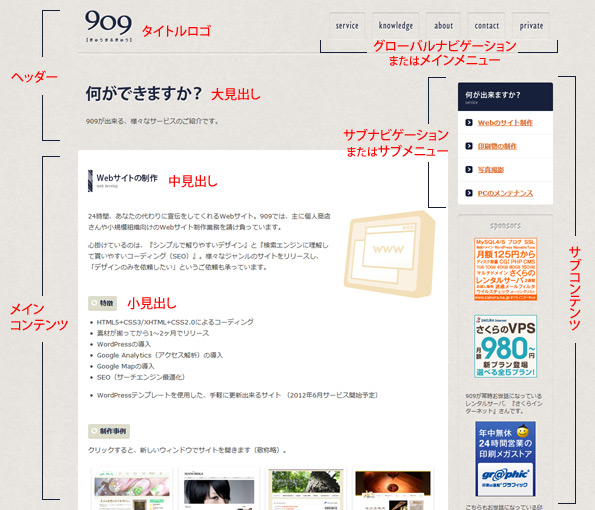
909のサイトを使ってご説明しましょう、大体こんな感じですね。


大抵のWebサイトは、『ヘッダー』『メインコンテンツ』『サブコンテンツ』『フッター』という4つの大きな枠で作られています。
ヘッダー
屋号である『タイトルロゴ』や他のページへ移動する為の『グローバルナビゲーション』、サイトのイメージを象徴する『タイトル画像』などを置くスペースです。
メインコンテンツ
その名の通り、メインとなる文章を載せるスペースです。文章は『大見出し』『中見出し』『小見出し』を使って整理する事で、人にも検索エンジンにも読んで貰いやすくなります。
サブコンテンツ
ページ内のコンテンツや、関連ページへ移動する為の『サブナビゲーション』、各種バナーなど、メインコンテンツを補助するようなものを置くスペースです。
フッター
サイトマップや連絡先などを掲載したりと、この部分は割と自由に使われる事が多いです。ページはここで終わり、という印も兼ねています。
 制作の流れを教えて下さい。
制作の流れを教えて下さい。
以下のような流れとなります。ご依頼内容によっては、幾つか省略される事もあります。
-
ご連絡
お問い合わせフォームやメールにてご連絡下さい。
-
ヒアリング・打ち合わせ
制作したいサイトのイメージや要望、ご予算、納期などをお伺いします。同時に、どの程度お手持ちの素材(写真・説明文やテキスト)があるのかもお教え下さい。
-
お見積り
ヒアリング・打ち合わせの内容に基づいて、概算のお見積りを作成します。
-
ご契約
お見積り内容に納得いただければ、ご契約となります。
-
企画提案・サイト構成提案
打ち合わせの内容などに基づいて、企画・サイト構成を提案します。この時点で、お手持ちの素材(写真・説明文やテキスト)をお送り下さい。
-
デザイン制作
企画・サイト構成が固まり次第、デザインを制作していきます。
-
コーディング
デザインが完成したら、コーディングに移りサイトを組み上げていきます。
* デザイン完成後にデザイン修正を依頼される場合、内容によっては別途お見積りを出させていただきます。 -
納品
全て組み上がったサイトをチェックしていただき、問題が無ければ公開となります。完成したデータは別途お渡しいたします。
 Webサイトを公開する時に必要なものは何ですか?
Webサイトを公開する時に必要なものは何ですか?
一般的なサイトの場合、必要なものはインターネット回線、プロバイダ、PC、あとは『レンタルサーバ』と『ドメイン(インターネットドメイン名)』の2つだけです。詳しくは、次のQ&Aをご覧ください。
 『サーバ』『レンタルサーバ』って何ですか?
『サーバ』『レンタルサーバ』って何ですか?
ざっくり言いますと、『サーバ』とはWebサイトを設置・公開する場所のことです。
 世にあるWebサイトは、GoogleだろうがYahooだろうが世界各地にある『サーバ』と呼ばれる巨大なコンピュータ群に納められています。たまに「Webサイトは自分のPCに置いて公開するんですよね?」と尋ねられますが、それだとまずPCの電源が切れていたら見てもらう事が出来ませんよね。サーバは24時間365日、電源が入った状態でネットに繋がっており、いつでもWebサイトを見てもらう事が出来るように設定されている特殊なコンピュータの集合体なのです。
世にあるWebサイトは、GoogleだろうがYahooだろうが世界各地にある『サーバ』と呼ばれる巨大なコンピュータ群に納められています。たまに「Webサイトは自分のPCに置いて公開するんですよね?」と尋ねられますが、それだとまずPCの電源が切れていたら見てもらう事が出来ませんよね。サーバは24時間365日、電源が入った状態でネットに繋がっており、いつでもWebサイトを見てもらう事が出来るように設定されている特殊なコンピュータの集合体なのです。
これらは空調とセキュリティが厳重な『サーバルーム』という場所で管理され、サーバ管理人によって常時監視されています。たまにニュースで「サーバがダウンして障害が」なんて報道がありますが、あれはサーバが故障したりして何も見られない状態なんですね。余談ですが、『サーバルーム』で画像検索すると、巨大なサーバ群を見る事が出来て楽しいですよ。
このサーバ、頑張れば自分で構築する事も出来るのですが、知識と時間とお金が必要で、管理も大変です。なので、通常はサーバをレンタルします。と言っても大きな何かを借りる訳ではなく、サーバの中の一部分を借りるだけです。サーバという名前のリゾートマンションを1室借りて、そこに皆が遊びにやってくる(ブラウザで覗きにくる)と考えれば解りやすいでしょうか。
909では、レンタルサーバは国内大手のさくらのレンタルサーバ スタンダード![]() をお勧めしています。月額500円・年払いなら5,000円で10GB(DVD2枚以上)の大容量、メールアドレスも作り放題、データベース完備。安定性も高く、大変オススメです。
をお勧めしています。月額500円・年払いなら5,000円で10GB(DVD2枚以上)の大容量、メールアドレスも作り放題、データベース完備。安定性も高く、大変オススメです。
「無料で借りられるレンタルスペースではダメですか?」という質問もいただきますが、正直お勧めはしません。容量が少なく、夜間表示が遅くなる等の制限や様々な障害もあり、使用出来る機能も限定されています。無料で借りられるだけでも素晴らしいとは思うのですが、商業利用ではちょっと厳しいかと思います。趣味レベルならばジオシティーズやFC2でも…
 『ドメイン(インターネットドメイン名)』って何ですか?
『ドメイン(インターネットドメイン名)』って何ですか?
はてなキーワードの『ドメイン』の説明が解りやすい…と丸投げしたら怒られそうですね。『ドメイン』とは、Webサイトの住所の事です。あれ、『Webサイトのアドレス』と説明が被ってしまいましたね…
 もう少し詳しく説明すると、例えばYahooの場合、サイトのアドレスは『http://www.yahoo.co.jp/』ですが、ドメインは『yahoo.co.jp』となります。『http://www.』の部分が無いんですね。
もう少し詳しく説明すると、例えばYahooの場合、サイトのアドレスは『http://www.yahoo.co.jp/』ですが、ドメインは『yahoo.co.jp』となります。『http://www.』の部分が無いんですね。
このドメイン、申請を出す事で、先頭部分だけ好きな名前にする事が出来ます。例えばさくらインターネットさんの場合、レンタルサーバを借りる際に『好きな名前.sakura.ne.jp』というドメインを無料で貸してくれます。サイトのアドレスは『http://好きな名前.sakura.ne.jp』、メールアドレスは『mail@好きな名前.sakura.ne.jp』なんかになる訳ですね。
ただ、これだとちょっと長いし、何よりアドレスに『sakura』って入ってて自分の名前じゃないみたい…という方には、年間使用料を払って申請を出す事で『好きな名前.com』『好きな名前.net』『好きな名前.co.jp』等を取得する事が出来ます。同時に、メールアドレスの@マークより後ろの部分も取得したドメインに変える事が出来ます。『mail@好きな名前.com』という感じですね。
ちなみに、さくらインターネットさんなら『.com』は年間使用料は1,800円です。また、『.com』ほどは短くないけども、無料で貸してくれるサブドメインも用意されています。909のドメイン(xii.jp)もサブドメインですね。
そうそう、このドメイン名の申請は先願制となっています。つまり、早い者勝ちです。既に使われているドメイン名は、持ち主が手離すまで使う事は出来ませんのでご注意ください。
中古ドメインについて
以前大量アクセスがあったのにドメインの引っ越しなどで捨てられた旧ドメインや、映画のキャンペーン等で期間限定使用され破棄されたドメインを中古転売するサービスがありますが、利用しない方が良いでしょう。以前の利用者の影響力を借りて、一時的に検索ランクが上昇する事はありますが、トラブルが起こったり、検索エンジンからのペナルティを喰らう可能性が高く、危険です。
 Webサイトの維持費はどのくらいかかりますか?
Webサイトの維持費はどのくらいかかりますか?
909でお勧めしているさくらインターネットさんを利用するならば、
- さくらのレンタルサーバ スタンダード
 月額500円・年払いなら5,000円
月額500円・年払いなら5,000円 - さくらのドメイン取得 .comなら1年で1,800円
と、年間6,800円(税込)で維持できます。月額換算すると、たったの500円ちょっと。『.com』などのドメインが要らないのならば年間5,000円だけなので、月額400円ちょっとになります。思ったよりも安くないですか?
もちろん、すでにレンタルサーバやドメインをお持ちの場合は、新たに維持費が発生する事はありません。
 何故IE6・7(Internet Explorer 6・7)に対応させると追加料金が発生するんですか?
何故IE6・7(Internet Explorer 6・7)に対応させると追加料金が発生するんですか?
IE6と7、特に6には致命的なバグが多く含まれており、正しく設計図を書いても表示が崩れたり、そもそも表示されなかったりします。この為、IE6・7の為だけに余計な設計図を用意したり、特定の表現を諦めたりしなければなりません。何せ、国際基準で決められた仕様通りに書いても平気で崩れるんですから…
また、マイクロソフトもIE6を葬るべく、ついに自動更新によるアップデートを始めると発表しました。表示関連のバグだけでなく、セキュリティ上からもIE6の使用は好まれませんからね。これにより、ただでさえ少ないIE6・7のユーザーは更に減ると思われます。
IE6撲滅へ:日本マイクロソフト、2012年3月中旬よりIEの自動アップグレードを実施(ITmedia +D PC USER)
http://plusd.itmedia.co.jp/pcuser/articles/1203/06/news057.html
以上の理由から、909ではIE8以上のブラウザで見てもらう事を前提に、サイトを構築しています。今まで何度となくIE6対応のサイトを作ってきましたが、本当に数多くのバグに悩まされてきました(Web屋でIE6に泣かされていない人は皆無でしょう…)。これをIE8に引き上げる事で工数は減り、表現力は大きく増します。ご理解、ご協力をお願いします。
 家庭用インクジェットプリンタと印刷屋さんの印刷とでは、どう違うんですか?
家庭用インクジェットプリンタと印刷屋さんの印刷とでは、どう違うんですか?
簡単に比較した表を作ってみましたので、ご覧ください。
| 印刷屋さん | 家庭用インクジェット | |
|---|---|---|
| コスト | 部数が多いほど単価が劇的に安くなる | 何枚刷っても定額 |
| 印刷の精度 | 市販されている本や雑誌と同レベル | 高級な紙を使って最高画質で出力すれば良い結果が得られるが、非常にハイコスト |
| 用紙の種類 | 200種類以上(価格は用紙によって様々) | 市販されている用紙のみ |
| 加工処理 | 折り加工・製本から型抜き、パウチ加工など様々(加工料が別途発生) | 全て自分の手で加工 |
| 納期 | 通常は1週間前後、料金次第で遅くも早くも | いつでも好きな時に出力出来る |
と、印刷屋さんがかなり有利という内容でしたが、正直、印刷する内容によります。例えばモノクロチラシで200枚程度、画質も問わないのならば、1枚だけインクジェットで綺麗にプリントして、学生街によくある3~5円コピー屋さんに駆け込む方が安くて早いですからね。これがカラー印刷で紙面も豊富、綺麗な画質を希望となれば、印刷屋さんのほうが圧倒的に安くなります。
個人的な意見なのですが、ビジネスで使う名刺は、出来れば印刷屋さんで印刷したほうが良いと思います。市販されている家庭用インクジェット向きの名刺用紙を色々試してみましたが、印刷屋さんのプリント・紙との差は大きいです。相手の手元にずっと残るものですから、多少値が張ってでも良いものを作る事をお勧めします。
 自分のPCモニタと印刷物とで色が違うのは何故ですか?
自分のPCモニタと印刷物とで色が違うのは何故ですか?
理由は幾つかありますが、大きく分けて2つご紹介しましょう。
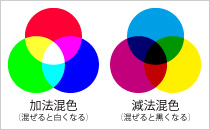
 まず1つ目の理由は、モニタと印刷物では、表示の仕方が全く違うという点。モニタは、RGBと呼ばれる赤・緑・青の光を混ぜる事で色を表現しています(光の三原色・加法混色)。一方印刷物は、CMYKと呼ばれるシアン(濃い水色)・マゼンタ(ピンクに近い紫)・黄・黒のインクを混ぜる事で色を表現しています(色の三原色・減法混色)。
まず1つ目の理由は、モニタと印刷物では、表示の仕方が全く違うという点。モニタは、RGBと呼ばれる赤・緑・青の光を混ぜる事で色を表現しています(光の三原色・加法混色)。一方印刷物は、CMYKと呼ばれるシアン(濃い水色)・マゼンタ(ピンクに近い紫)・黄・黒のインクを混ぜる事で色を表現しています(色の三原色・減法混色)。
ここで注目すべきは、モニタは『光』を混ぜているのに対し、印刷物は『インク』を混ぜている点です。モニタは自ら発光出来ますが、印刷物は何かで照らしてやらないと見る事が出来ません。当然、自分で発光出来るモニタのほうが、幅広い色を扱う事が出来る訳です。特に鮮やかな色に関しては、光を混ぜて表現するほうが圧倒的に有利です。同じ色をインクで表現しようとしても少し褪せた色になり、色の差が生まれてしまうんですね。なので、我々デザイナーが印刷物データを作成する時は、画面表示の時点から印刷向けのCMYKを使います。少し色褪せた状態からスタートさせる訳ですね。
 2つ目の理由は、モニタの性能です。市販されている一般的な液晶モニタは、メーカーはおろか機種によっても表示色に差があります。なので、自宅のモニタで見たら綺麗だったけど、出先のモニタで見たら派手過ぎたなんてことも起こり得ます。こんな状態ですから、一般的なモニタと印刷物の色がマッチするという事は、ほとんどありません。プロ用のモニタを買えば、付属の色補正ツールを使って限りなく印刷物に近い色で表示する事も可能ですが、かなり高額でお勧めは出来ません。
2つ目の理由は、モニタの性能です。市販されている一般的な液晶モニタは、メーカーはおろか機種によっても表示色に差があります。なので、自宅のモニタで見たら綺麗だったけど、出先のモニタで見たら派手過ぎたなんてことも起こり得ます。こんな状態ですから、一般的なモニタと印刷物の色がマッチするという事は、ほとんどありません。プロ用のモニタを買えば、付属の色補正ツールを使って限りなく印刷物に近い色で表示する事も可能ですが、かなり高額でお勧めは出来ません。
なので、「絶対にこの色で無いと困る」という場合は、モニタで確認するのではなく、DICカラーガイドでの指定をお願いしています。いわゆる色見本帳ですね。少々値は張りますが、プロ用のモニタを買うよりはずっと安いです。
と、ここまで長々と書いてきましたが、実際人間の目や感覚っていい加減で、少しくらいなら色が違っても気付かない事が多いんですよね。不思議なものです…
